背景画像を画面いっぱいに表示する
注意点として画像は必ずPNG24で作る。
そのままではサイズが大きいため、圧縮する。
→https://tinypng.com/
body{ background-image:url(background.png); background-position: center center; background-repeat: no-repeat; background-attachment: fixed; background-size: cover; /*背景画像が表示される前の色*/ background-color: #464646; color: #ccc; }
html5のテンプレート(IE対策)
IE対策のため記述を追加。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href=""> <!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> <style> /*リセットCSSに追加*/ article, aside, dialog, figure, footer, header, menu, nav, section { display: block; } </style> <script src=""></script> </head> <body> </body> </html>
職業能力基礎講習
職務経歴書は力を入れて書く。word、excel等を利用して作成。
面接のポイント
- お辞儀は静止
- 面接官の目を見る
- 「ハイ」と言ってから答える
- 質問は必ずする→前向きな質問
違う職種でもどういう風に仕事をしていたかが、企業にとっては気になるポイントです。
心機一転がんばるというよりは、前の仕事を重視する。
例)
- ○○の仕事を通して、○○の成果をあげた
- ○○のスキルを高めた
- ○○の取り組み姿勢で臨んだ
志望動機について
- 仕事自体(体験、興味)
- 会社自体(HPをみる。社長の言葉、キャッチフレーズ等。)
雇用形態について
業務委託は、悪質だと社員のように使いながら業務委託契約という事がある。
特にwebも裁量労働で残業代がでないところがある。
年休は5日強制取得になる。
残業代について月60時間超過分は5割り増し。
固定残業代でトータルの給与を多めに見せる企業もある。
基本給+諸手当基本給
企業サイト制作03
ワイヤーフレーム&カンプについて
相手とやり取りして、お互い考えと違うものにならないように作る。
お金のために必要。
ワイヤーフレームは沢山作る
HTMLがドキュメントである以上、ヘッダーフッターは必ず必要。
仕事では100%まずは手書き。手書きできないものをコンピュータでできない。
作成する際、左上(0,0)基準で作る。
良いデザインとは時間軸の変化。時間を共有できるか。
jQuery Max-image
■ワイヤーフレームについての参考サイト
Webサイト設計図-ワイヤーフレームの作り方
HP作成の初心者でワイヤーフレームの作り方をよく知らない人へ
ミニマムとシンプル
ミニマム:必要なことしかないシンプル:何もない
webサイトは情報量が命なのでシンプルなページは存在しない。
最初の1限のみ講義で後は企業サイト制作時間となった。
企業サイト制作02
金曜に引き続き一日企業サイト制作をした。
今週中に先生に途中段階をチェックして貰う必要がある。
企業サイト制作についてだが、クライアントから素材を受け取れるのが今週末おそらく日曜と、かなり遅くなってしまう見通しだ。
すでにあるクライアントのブログから収集した素材などを利用してできるかぎり進めようと思う。
wordpressのオリジナルテーマ制作について、bonesというカスタマイズ前提のスターターテーマが非常に参考になりそうだ。「Sass + Compass」を利用すると良いらしい。
サスってどっかで聞いたような気もするがなんぞや?と思ったので、備忘録的に書き留める。
Sass:正式名称は「Syntactically Awesome Stylesheets」というCSSのメタ言語
Compass:Sassを元に開発したフレームワーク
正直そんなものに手をつけていて間に合うのかという気がするが、折角の機会なので挑戦してみようと思う。
企業サイトプレゼンテーション(最終日)
今日は一日をかけて企業サイトのプレゼンテーション予定。
店内の写真を撮るときのポイント
居酒屋など空の店内を写してもしょうがない、誰もがはやっているお店に行きたい。
なので人が沢山入っている写真を撮るべき。
Illustratorにてカンプ作成
- ここをしっかりやると後のコーディングが楽になる
- body分を含めて作成する
※作成する際にはwebサイトとしての体裁や、情報の優先順位などを考えながら作る。
1200pt*1500pt
前準備
- Illustratorにて新規作成
- web 1200pt*1500pt。
ピクセルグリッドにチェック。方向:横向き - 環境設定を確認する
- 単位が全てピクセル。グリッドを今回は100pt、分割10にする
- ルーラーとグリッドを表示する。
- 長方形ツールで960pt*1500の四角形を作成する(container)
- 左上を基準にし、x:120,y0にする。
- ルーラーの基準をcontainerにするために
- containerを黒矢印で選択し、アートボードに変換する
- 960grid systemをDLする
- 960-grid-12-col.aiをテンプレートのチェックを外しファイル配置
- 元が1020から960に配置なのでx:-30,y:0にする。
- ピンクのグリッドを選択して新規レイヤーをつくる
- レイヤーに名前を付け(grid)、その際にテンプレートにチェックを入れる
- gridを下まで下ろし、黒矢印で選択し現在のcontainerレイヤからgridレイヤに移動する。
中身
- 新しくレイヤーを作り名前をheaderにする
- 表示でグリッド、ポイントにスナップにチェックを入れる
- 960*100を長方形ツールで作る
- グレーで色を付け作る
- フォントはメイリオを使う
- 文字のアンチエイリアスをはずす
- フォントサイズは偶数にする
- 以下中身を作りこんでいく
色について
- キーカラーを選択する
- カラーガーイドのハモニールール
- 色の参考候補がでる
画像の切り抜き方法
- アートボード-選択オブジェクトに合わせる
- ファイル-WEB用に保存(アートボードサイズでクリップ)
photoshopで切り抜く場合
- ファイル-書き出し-PSI-72dpi、レイヤー保持
色の参考サイト
- adobe colorCC
- NIPPON COLORS

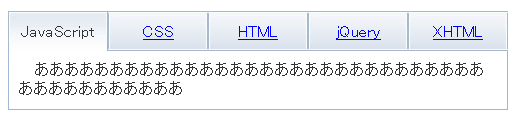
jQuery タブパネル
- 午前中はjQueryによるタブパネルを自習した。

$(function(){ $(".panel li:not("+$("ul.tab li a.selected").attr("href")+")").hide(); $('.tab li a').click(function(){ $('.tab li a.selected').removeClass('selected'); $(this).addClass('selected'); $('.panel li').hide(); $($(this).attr('href')).show(); return false; }) });
- 午後:企業サイトプレゼンテーション2回目
HTML5_02
- 朝イチでHTML5のペーパーテスト。
その後以前作成した「うちのにゃんこ」サイトをHTML5でマークアップした。
うちのにゃんこ
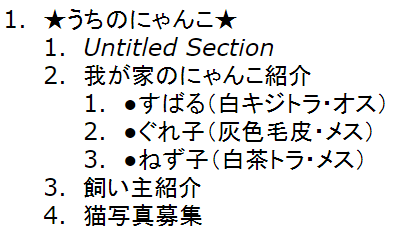
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>うちのにゃんこ</title> </head> <body> <div id="container"> <header> <h1>★うちのにゃんこ★</h1> <p>我が家のアイドル、にゃんこ達を紹介します!</p> </header> <nav> <ul> <li>我が家のにゃんこ紹介</li> <li>飼い主紹介</li> <li>猫写真募集</li> </ul> </nav> <section> <h2>我が家のにゃんこ紹介</h2> <section id="subaru"> <h3>●すばる(白キジトラ・オス)</h3> <p>目と耳が大きくてすばらしくイケメン。鳴き声もなかなかかわゆい。幼少期を1Kアパートで過ごしたせいか、他のネコにあまり関心がないらしく、性格はいたってマイペース。 段ボール箱のかどや柱で爪とぎをするのが大好き。</p> <p><img src="img/subaru.jpg" alt="subaru">[写真]</p> <dl> <dt>特徴:</dt> <dd>大きな目と耳。まがったしっぽ。</dd> <dt>性格:</dt> <dd>マイペース。</dd> </dl> <p><a href="#">もっと見る→</a></p> </section> <section id="gureko"> <h3>●ぐれ子(灰色毛皮・メス)</h3> <p>生まれたての時はアメショーのような模様があったはずなのに、成長するに従ってただの灰色ネコに。長毛種の血が少し混じっているのか毛皮がフワフワしていて家族から「綿ぼこり」呼ばわりされている。 しゃがれ声と貫禄のある顔つきからは想像できないほどの甘え上手で、初対面でも誰彼かまわずゴロゴロ擦り寄ってくるのでお客さんにはめっぽう評判が良い。</p> <p><img src="img/gureko.jpg" alt="gureko">[写真]</p> <dl> <dt>特徴:</dt> <dd>しゃがれ声。ゴロゴロすりすり攻撃。</dd> <dt>性格:</dt> <dd>甘え上手。腹黒。</dd> </dl> <p><a href="#">もっと見る→</a></p> </section> <section id="nezuko"> <h3>●ねず子(白茶トラ・メス)</h3> <p>ぐれ子と共に我が家にやってきた白茶トラの女の子。ぐれ子と違って典型的な「ネコっぽい」性格。ツンデレというよりむしろツンツン(涙)。ぐれ子との勢力争いに敗北して家を追い出され、現在ほぼ半ノラ状態。 見た目はもともと純日本猫風のキレイ系だったけど、ノラ生活中にカラスに攻撃され、片目を失う。孤高の猫。</p> <p><img src="img/nezuko.jpg" alt="gureko">[写真]</p> <dl> <dt>特徴:</dt> <dd>片目。小顔。</dd> <dt>性格:</dt> <dd>プライド高い。人間に対しては女王様。</dd> </dl> <p><a href="#">もっと見る→</a></p> </section> </section> <section> <h2>飼い主紹介</h2> <dl> <dt>H.N. :</dt> <dd>roka404</dd> <dt>仕事 :</dt> <dd>フリーランスでWeb関係のお仕事してます</dd> <dt>mail :</dt> <dd>info@hogehoge.com</dd> <dt>Web :</dt> <dd>http://www.hogehoge.com/</dd> </dl> </section> <section> <h2>猫写真募集</h2> <p>ギャラリーページを企画中のため、みなさまの大切なにゃんこ様を紹介してください♪ 10にゃんこ集まったら紹介ページを開設します!</p> <p><a href="#">応募はこちら→</a></p> </section> <footer> <p><small>Copyright © UCHI NO NYAN'S All Rights Reserved.</small></p> </footer> </div><!--/#container--> </body> </html>
Outline